Tips for using the Netbeans editor for Kohana and Kostache / Mustache templates using `surround with`
Monday, May 14th, 2012A nice feature of NetBeans is the support for `code templates`: abbreviations that expand into snippets of code when the TAB key is pressed after typing the a shortcut in the editor.
You can type fn TAB and have it expand to
function blabla () {
}
That’s very convenient for long and often needed code phrases.
`Surround with` code templates
Another very useful feature is the `surround with` code snippet. It isn’t very well documented on the Netbeans PHP pages, well more or less not at all, but you can add your own snippets for `surround with` too.
If your using Mustache templates with the Kohana framework, you will find the next snippet extremely useful, when you’re updating your templates multilingual. Mustache templates are very clean and elegant template files that work with a myriad of languages like PHP, Python and Javascript. Also they escape code automatically, so I really can recommend them. No more logic in the HTML template files, well just the most basic.
For example you have this Mustache template:
<h2>Recipes</h2>
<ul>
{{#recipes}}
<li>{{name}}</li>
{{/recipes}}
</ul>
To make it multilingual for use with Kostache we have to change it to:
<h2>{{#__}}Recipes{{/__}}</h2>
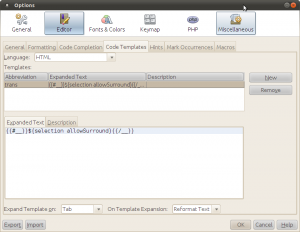
To do that in Netbeans add this to the code templates: tools -> options -> editor -> tab `Code templates` -> new
It doesn’t matter what you choose for abbreviation, because were not gonna use it as code completion with shortcut TAB, but surround with is triggered with SHIFT ENTER.
Choose something like translation, then paste this:
{{#__}}${selection allowSurround}{{/__}}

Now go back to your template, select Recipes, and press SHIFT ENTER or click the yellow light-bulb. That will offer the extra command `surround with` your snippet.
Not documented on the Netbeans PHP wiki, but extremely useful.
The needed PHP function in your view class:
public function __() {
return array('i18n', 'get');
}